One of the things I learned from creating multiple custom page templates within the Thesis framework was how to create and modify sidebars. WordPress and Thesis provide you with a simple an effective way for implementing sidebars on your website with the use of simple syntax, options, and widgets.
However beyond the basics you may have the need or desire to have different sidebar options for different types of pages.
Depending on how you've setup and defined your website, you may want specific items to appear in sidebars for different pages. You may want a sidebar that doesn't contain anything the default sidebars display. The way Thesis and WordPress work "out of the box" limits your options because you only have 2 sidebars.
With this tutorial your sidebar options are limitless and the boundaries are defined by your needs.
Before I go much further if you are really new to using Thesis and customizing it you should read my little primer from my first Thesis tutorial before going further.
The Table of Contents If You Please
I will explain how to do the following:
- Define and implement your basic, baseline sidebar(s)
- Define and implement a custom sidebar for a specifc page or pages to show instead of the default sidebar(s)
- Define and implement a custom sidebar to show with any default sidebar
Between these three options you WILL be able to mix-and-match and create sidebar options that will work for your needs. If you plan ahead, think it through, code, test, code, test and test again you will get it to work.
Here we go.
Basic Sidebars
Once you have Thesis installed you will want to proceed to the Design Options it offers you. It is here that you will define the basic, or core, page layout that all pages and posts will inherit. Anything NOT customized inside of custom_functions.php or custom.css will take on the layout you define in this area.
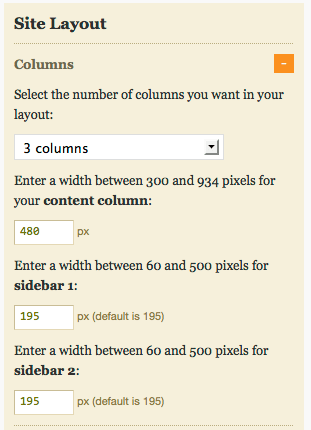
Once you have logged into your admin area you will want to go to the left-hand sidebar to Appearance/Design Options. Once the page has loaded you should see Site Layout options in the second column as seen here:

- You need to first select the type of layout that you would like to use—be it 1, 2, or 3 columns.
- Once you have selected a 2 or 3 column option in the pull down menu, you immediately will be presented with options.
- You will need to enter a width for your content column and specify a column order for your baseline design in the panel pictured here…

- Once you have made your selections you next need to populate your sidebars with the specific widgets you want to use. If you are unfamiliar with widgets check out the information straight from the WordPress source.
That's all that is needed to activate and "install" your basic, default sidebars. This gives you a baseline to work from.
Next we will talk about custom sidebars.
Testing for Specific Pages and Inserting Sidebars
What if you want a custom sidebar, or you have a custom page template and want the standard sidebars? You may want specific content in a sidebar on a specific page, sets of pages, or specific categories in addition, or instead of the default sidebars.
If this is the case then here is the deal.
You will need to open up the file custom_functions.php file that resides here:
~/wp-content/themes/thesis/custom/
You are going to write a function that tests for the page or category, pulls in your content, and renders your sidebar how you like it.
You need to:
- name your function
- test to see if the page or category matches the criteria
- if so, then render the page/category content
- THEN render your custom sidebar(s)
You can see an example here where I test for a page with the name "press" which also has a page ID of "512"
/* CUSTOM SIDEBAR TEMPLATE */
function custom_sidebar_01() {
if (is_page('press') || is_page('512')) { ?>
<div id="content">
<div class="post_box">
<div class="headline_area">
<h2>Your Headline</h2>
</div>
...This is where your content goes...
</div>
</div>
<div id="sidebars">
<?php thesis_build_sidebars(); ?>
</div>
<?php } }
remove_action('thesis_hook_custom_template', 'thesis_custom_template_sample');
add_action('thesis_hook_custom_template', 'custom_sidebar_01');
There is a call in the code above:
<?php thesis_build_sidebars(); ?>
This php line above is what builds the default sidebars you setup in the first part of this tutorial.
Any Combination of Sidebars
What if you want…
- one of the default sidebars to show with a custom sidebar?
- a custom sidebar with no default sidebars?
- define any number of custom sidebars for any number of custom pages or categories?
There are two key things you will need to accomplish any of the above:
- Define a custom sidebar in custom_functions.php
- A plugin that allows you to use widgets in more than one sidebar
Defining a custom sidebar in custom_functions.php
I will admit that I did not create the following masterful stroke of coding. The kudos for that goes to Kristarella. I was in the DIYThemes forums working on helping with some custom page templates and the question came up about adding additional sidebars. Kristarella jumped in and provided some help.
To create a third, fourth, fifth sidebar (you can create as many as you like using this coding) you need to first register the sidebar. Be sure you are working inside of custom_functions.php
/* CUSTOM SIDEBARS */ register_sidebars(1, array( 'name' => 'Sidebar 3', 'before_widget' => '<li class="widget %2$s" id="%1$s">', 'after_widget' => '</li>', 'before_title' => '<h3>', 'after_title' => '</h3>' ) );
You can repeat the above code replacing "Sidebar 3" with "Sidebar 4" etc.
Once you have defined the sidebar(s), the next step is to implement it in a page, category, or post. To create a custom function that tests for a specific page, category, or post I recommend checking out my previous tutorial Multiple Custom Page Templates.
You should plan out exactly what you are after before fussing with code. For the sake of this tutorial I have coded my custom_functions.php file to display a custom sidebar 3 which contains a specific comment, a yellow background, and calendar. The new custom sidebar 4 which contains aspecific comment and twitter comments.
You can tell if I have done this correctly by looking at the sidebar on this test page. The sidebars will be different from every other page on this website. Coolness.
The full function to test and implement custom sidebars
I first defined the third sidebar as the code above suggests. Next I created a function that tests for this specific page inside of custom_functions.php.
In the function I created I call for the page content, and call for the custom sidebars I defined previously, sidebar 3, and a new custom sidebar 4. Then I make the call for the custom template to be implemented.
/* TEST FOR SPECIFIC PAGE FOR SIDEBAR TUTORIAL */
function custom_sidebar_01() {
if (is_page('sidebar-3')) { ?>
<div id="content">
<div class="post_box">
<div class="headline_area">
<?php the_title('<h1>', '</h1>'); ?>
</div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="format_text">
<?php the_content( ); ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2>Not Found</h2>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
<?php endif; ?>
</div>
</div>
<div id="sidebars">
<div id="show-only-3-and-4">
<?php sidebar_3(); ?>
<?php sidebar_4(); ?>
</div>
</div>
<?php } }
remove_action('thesis_hook_custom_template', 'thesis_custom_template_sample');
add_action('thesis_hook_custom_template', 'custom_sidebar_01');
Once the sidebars are working you will need to setup styling to make the sidebars have the proper width and floats to get the sidebars to behave in your layouts. In my case this is the CSS I used to get the results on this page.
div#sidebar_3.sidebar, div#sidebar_4.sidebar {
width: 217px;
}
div#sidebar_3.sidebar {
float: left;
background-color: yellow;
}
div#sidebar_4.sidebar {
float: left;
background-color: silver;
}
A custom sidebar with a standard sidebar
In order to have one of the default sidebars show up with one of your custom sidebars you only need to change what sidebars you are calling. For example in the following snippet of code you can see how to do it by calling for the custom sidebar 3 and the default sidebar 1. To call the second sidebar you would change the number 1 to number 2.
<div id="sidebars"> <?php sidebar_3(); ?> <?php thesis_sidebar_1(); ?> </div>
What about that plugin?
There is a plugin I used in combination of creating the custom sidebars because in the current model of WordPress default behavior is that you can only use a widget once in all sidebars. So, I use a plugin called "Widgets Reloaded" that allows me to reuse a core set of widgets across all sidebars. Take a look and give it a go.
Wrap Up
From the outlined code above you may see how it is now possible to create as many custom templates as you like and get the look and function you are after. Hopefully this tutorial will get you started on the right track.
Hope this helps you.